きっかけ
うちの MacBook Pro MA464J/A のキーボード z~m キーの反応が悪い。調査した結果、ケーブルの接触不良が疑わしいので接続を確認したかった。また、キーボード交換!となったときに自分で換装できるようになっておこう、ということで換装(と言っても同じキーボードをはめ直すが)してみることに。
MacBook Pro の換装は高ハードルと言うが…
ちなみに Mac に触れてから一月もたってないので、Mac の分解は初めて。そこで前情報として色々調べたのだけど、MacBook Pro の分解はハードルが高いという情報だった。
結果から言うと確かにハードルは高めであった。ただそのハードルが意味するところは、難易度というよりも面倒くささだと感じた。正しい情報を元に、人並みに慎重に部品を扱えば壊すこともない。ただ、外すネジの数が30本近くと非常に多い(笑)のと、換装に関する情報が少ないというところが多少ハードルを上げていると感じた。
取り外すまでの流れ
キーボードが乗った上部のパネルを外すところまでは、ASCII.jp にある HDD&ドライブ 換装手順 の6番までを参考にした。写真付きでネジの位置と本数まで書いてあるので非常に分かりやすい。

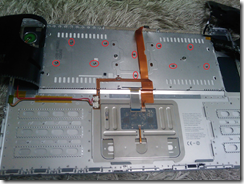
上記サイトの6番までやると、こういう状態になる。
ただ、一つ情報に違い(抜け?)があって、上部のパネルを外す際、ネジを外しても手前だけが固くくっついていて持ち上がらなかった。勇気を出して手前に起き上がらせたところ、バキバキッ!!という音とともに気持ちよく外れた笑。実は3箇所ほど、パチッと止める方式でクリップされていたのだ。外し方としては正解だったものの、心臓に悪い。

パネルを外したあとは、WORKS | MacBook Pro 17インチ キーボード交換 を参考に解体。ここからはネジ外し作業だけでなく、シールはがし、ケーブル外し(超小さい)、ツメの曲げ直しの作業をやるので、情報がないと辛いところ。


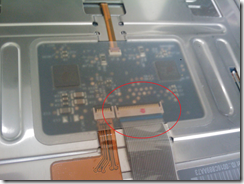
まずはケーブルから。1本目。ここから2本だけ外すのだが、これはその一つ、バックライト用らしい。接続部の直径1cmぐらいしかないのに、外すときに茶色い部分を起きあがらせる仕様になっている。爪でひっかいたら茶色の端が欠けた(笑)ので、ケーブルを引っ張ったら勝手に茶色い部分が起きてくれた。シールは貼りなおせる。


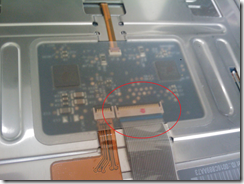
2本目は青いヤツ。これはキーボードと本体をつなぐケーブル。上記バックライト用のやつと同じノリで引っ張ったらなんなく抜けたけど、正しいやりかたなのか解らない(求ム情報)。ちなみにケーブルを引っ張る前に、透明のパネルを慎重に剥がす。これも貼りなおせた。

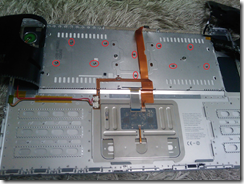
ケーブルを2本はずしたら、ネジを外す。ただしネジは黒いシートで隠れているので、シートをペリペリ剥がしてからとりかかる。ちなみに、赤い部分全部キーボードをとめてるネジ。多すぎ!

ネジをすべて外してもまだキーボードは取り外せない。最後に、周りを取り囲んでいる青い爪をすべて起こす。これはすべて起こさなくても取り外せるが、無理をするとキーボードやパネルに力が加わって、容易に変形してしまうので注意。ちなみに「爪を起こす」というのは「フック状になっている金属を、まっすぐに伸ばす」ということだ。

以上をこなして、めでたく外れましたの図。このキーボード単体だと、丸めて運べるゴムのキーボードみたいにペラペラだ。これでキーボードを取り替えて、逆の手順を踏めば立派に換装できる。
触った部品
- ネジ:16本+10本=26本
- ケーブル:1本+2本=3本
- シール:黄色1+透明1+黒2=4枚
- 爪:たくさん
結果
そもそものキーボード不良について、再度組み立てなおしても症状は変わらなかった。ただ、キーボードと本体の接続部の接触によって、z~mだけでなく、asdf 周辺も効いたり効かなかったりという影響があり、asdf 周辺は効いて z~m が効かない状態で、タッチバッド上部を強く押すと効いたりした(笑)。ただ、それ以上どうすればいいのか解らなかった。
キーボードの換装については、本当に面倒くさかった。が、次はスムーズに1時間半くらいで終わらせられると思う。あと、爪対策にラジオペンチが必要だと思った。
以上。
<換装するにあたって参考にしたサイト>
<ついでに見つけた面白いサイト>
![image_thumb[1] image_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh86yNJOIF3GViowIWK38TB5fXYb8PB7IOAG5aC0GD_D5KP1r9bLNDDQL3kilnUsHl3KFDfJTSqZeBjgzP6Bs5OVrJbkhjEmrcqUVpX5otLjAcoWZ7yS7nM9pX4_Ct8aRHY1njOjC7Y4rJ_/?imgmax=800)